使用技术栈
前端
使用我创建的 shadcn-vue-admin 来作为基础模板
- Vue3
- shadcn-vue
后端(CMS)
- Strapi
- sqlite
架构
- 使用monorepo来管理项目,前端和后端都放在一个仓库里
代码编写过程就省略掉了,具体可以查看代码仓库(如果有需要的话)。
需要配置的地方
前端 -- vite.config.ts
我们需要把构建好的项目使用strapi的静态文件托管功能来托管,所以需要修改 vite.config.ts 文件的build部分
export default defineConfig({
// ...其他配置项
build: {
outDir: '../cms/public/web',
},
base: '/web/'
})
后端 -- 配置启动文件和pm2配置文件
const strapi = require("@strapi/strapi")
const app = strapi.createStrapi(/* {...} */)
app.start()
module.exports = {
apps: [
{
name: "app",
script: "npm",
args: "start",
},
],
}
构建
前端构建
pnpm i && pnpm run build
后端构建
pnpm i && pnpm run build
启动
因为我们配置了 ecosystem.config.js 脚本,可以方便的使用pm2来启动项目
cd packages/cms && pm2 start
前端地址:http://localhost:1337/web 管理地址:http://localhost:1337/admin
主要效果预览
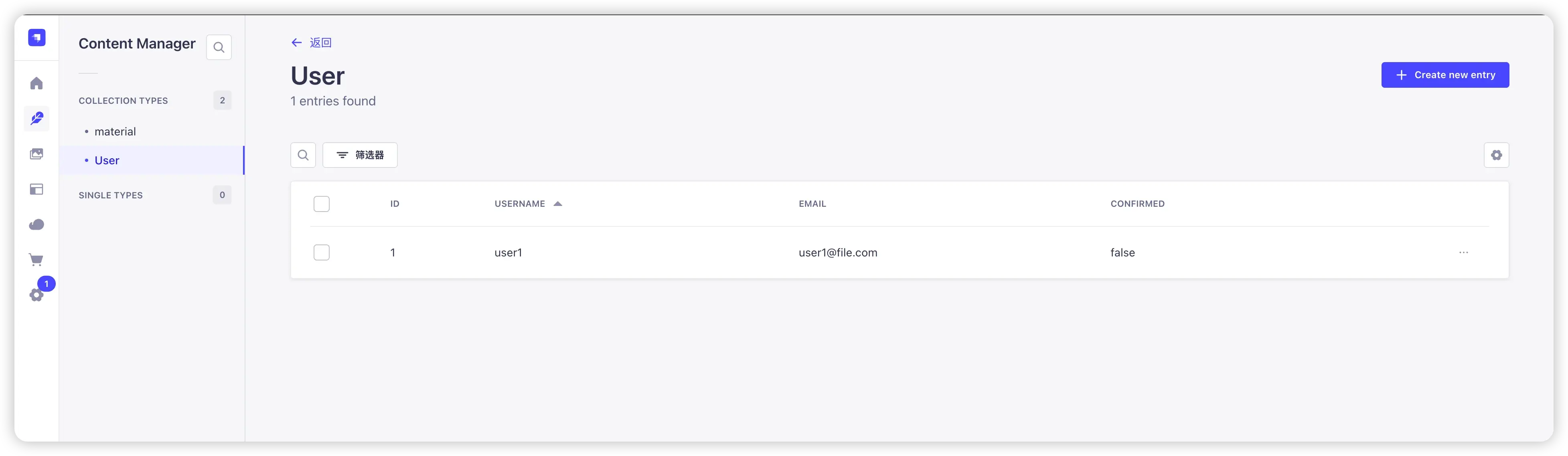
管理员生成用户
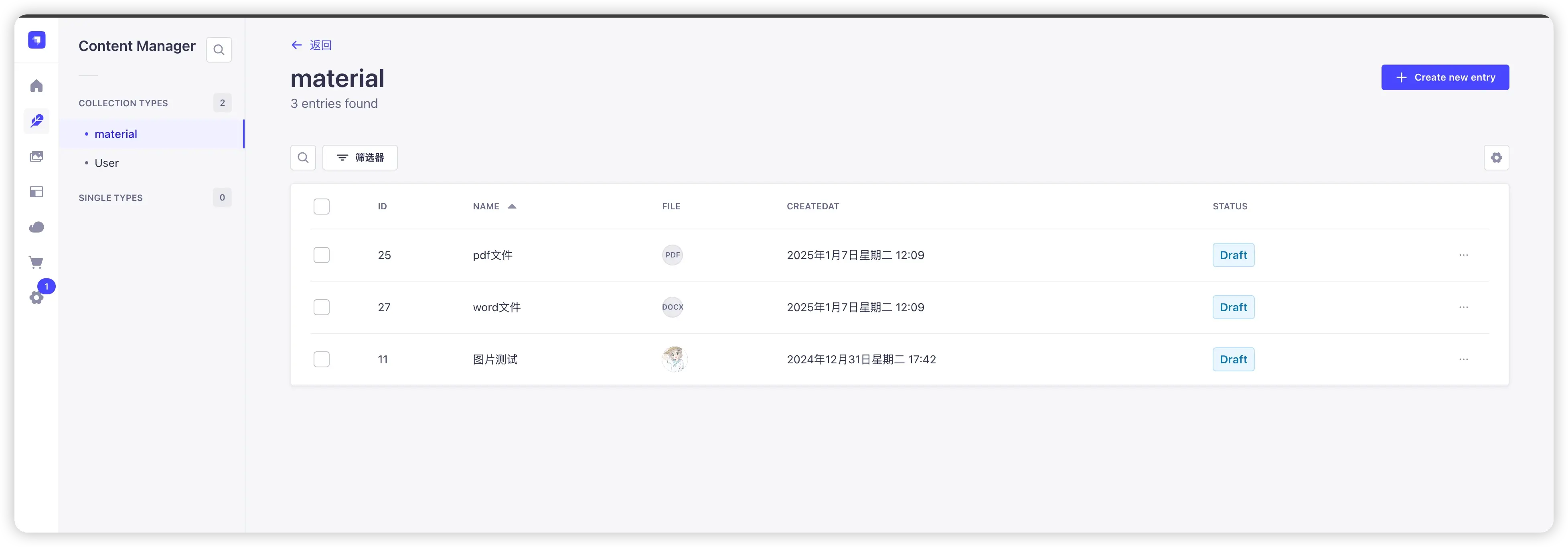
 管理员文件管理
管理员文件管理
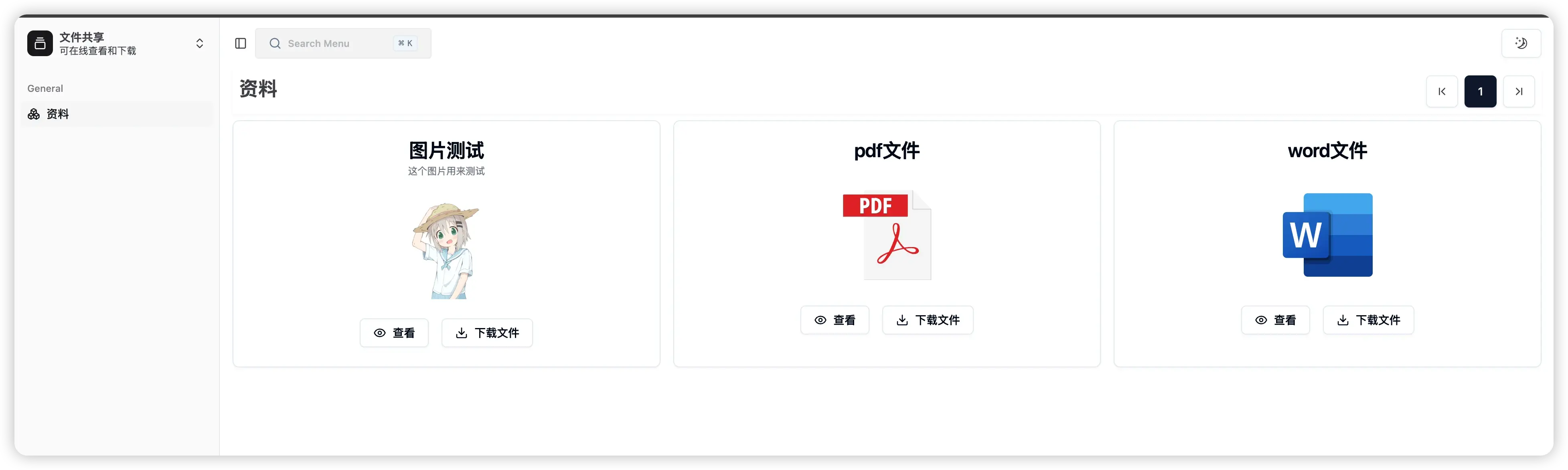
 前台文件查看
前台文件查看

配置开机启动
- 保存pm2进程列表
pm2 save
- 生成启动脚本
pm2 startup
- 启动开机自启动
pm2 startup systemd
- 再次保存进程列表
pm2 save
走的弯路
- 一开始老是想着用pm2来加载静态文件,后来灵光乍现,突然想到strapi会提供静态文件托管服务,前端部分只要build的时候直接build到strapi的静态文件目录下即可。
- 对于网络环境不好的情况,直接可以在项目里添加
.npmrc文件配置镜像,这个在一些电脑上比全局的镜像好用很多.npmrc.npmrc shamefully-hoist=true # 配置淘宝镜像,使用`npm i`时会走淘宝镜像。 registry=https://registry.npmmirror.com/ # sharp源 sharp_binary_host=https://npmmirror.com/mirrors/sharp sharp_libvips_binary_host=https://npmmirror.com/mirrors/sharp-libvips