原文地址:Building a Pinia Plugin for Cross-Tab State Syncing,作者是Alex,一位来自德国的开发人员。在 25 年的 Vue Nation 上有演讲。
简介
在现代 Web 应用程序中,用户经常在打开多个浏览器选项卡的情况下工作。当使用 Pinia 进行状态管理时,我们有时需要确保一个选项卡中的状态变化反映在我们应用程序的所有打开实例中。这篇文章将指导你创建一个插件,将跨表状态同步添加到你的 Pinia store 中。
了解 Pinia 插件
Pinia 插件是扩展 Pinia Stores 功能的函数。插件是强大的工具,可帮助:
- 减少代码重复
- 跨 Stores 添加可重复使用的功能
- 保持 Store 定义简洁明了
- 实现横切关注点 (Implement cross-cutting concerns)
不同标签页通过 BroadcastChannel 通信
BroadcastChannel API 提供了一种在同一来源的不同浏览器上下文(选项卡、窗口或 iframe)之间发送消息的简单方法。它非常适合我们在选项卡之间同步状态的使用案例。
BroadcastChannel 的主要特点:
- 浏览器内置 API
- 同源安全模型
- 简单的发布/订阅消息收发模式
- 无需外部依赖
BroadcastChannel 的工作原理
BroadcastChannel API 的运行原理很简单:任何浏览上下文(窗口、选项卡、iframe 或 worker)都可以通过创建具有相同频道名称的 BroadcastChannel 对象来加入频道。加入后:
- 使用 postMessage() 方法发送消息
- 消息是通过 onmessage 事件处理程序接收的
- 上下文可以使用 close() 方法离开通道
实现插件
Store 配置
要使用我们的插件,store 需要通过配置选择加入状态共享:
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'
export const useCounterStore = defineStore('counter', () => {
const count = ref(0)
const doubleCount = computed(() => count.value * 2)
function increment() {
count.value++
}
return {
count,
doubleCount,
increment
}
},
{
share: {
enable: true,
initialize: true,
},
})
share 选项启用跨 Tab 同步,并控制存储是否应从其他选项卡初始化其状态。
插件注册 main.ts
在创建 Pinia 实例时注册插件:
import { createPinia } from 'pinia'
import { PiniaSharedState } from './plugin/plugin'
const pinia = createPinia()
pinia.use(PiniaSharedState)
插件实现 plugin/plugin.ts
这是我们支持 TypeScript 的完整插件实现:
import type { DefineStoreOptions, PiniaPluginContext, StateTree } from 'pinia'
interface Serializer<T extends StateTree> {
serialize: (value: T) => string
deserialize: (value: string) => T
}
interface BroadcastMessage {
type: 'STATE_UPDATE' | 'SYNC_REQUEST'
timestamp?: number
state?: string
}
interface PluginOptions<T extends StateTree> {
enable?: boolean
initialize?: boolean
serializer?: Serializer<T>
}
export interface StoreOptions<S extends StateTree = StateTree, G = object, A = object>
extends DefineStoreOptions<string, S, G, A> {
share?: PluginOptions<S>
}
// Add type extension for Pinia
declare module 'pinia' {
export interface DefineStoreOptionsBase<S, Store> {
share?: PluginOptions<S>
}
}
export function PiniaSharedState<T extends StateTree>({
enable = false,
initialize = false,
serializer = {
serialize: JSON.stringify,
deserialize: JSON.parse,
},
}: PluginOptions<T> = {}) {
return ({ store, options }: PiniaPluginContext) => {
if (!(options.share?.enable ?? enable))
return
const channel = new BroadcastChannel(store.$id)
let timestamp = 0
let externalUpdate = false
// Initial state sync
if (options.share?.initialize ?? initialize) {
channel.postMessage({ type: 'SYNC_REQUEST' })
}
// State change listener
store.$subscribe((_mutation, state) => {
if (externalUpdate)
return
timestamp = Date.now()
channel.postMessage({
type: 'STATE_UPDATE',
timestamp,
state: serializer.serialize(state as T),
})
})
// Message handler
channel.onmessage = (event: MessageEvent<BroadcastMessage>) => {
const data = event.data
if (
data.type === 'STATE_UPDATE'
&& data.timestamp
&& data.timestamp > timestamp
&& data.state
) {
externalUpdate = true
timestamp = data.timestamp
store.$patch(serializer.deserialize(data.state))
externalUpdate = false
}
if (data.type === 'SYNC_REQUEST') {
channel.postMessage({
type: 'STATE_UPDATE',
timestamp,
state: serializer.serialize(store.$state as T),
})
}
}
}
}
该插件的工作原理是:
- 为每个 store 创建一个 BroadcastChannel
- 订阅存储更改和广播更新
- 处理来自其他标签页的传入消息
- 使用时间戳来阻止更新周期
- 支持复杂状态的自定义序列化
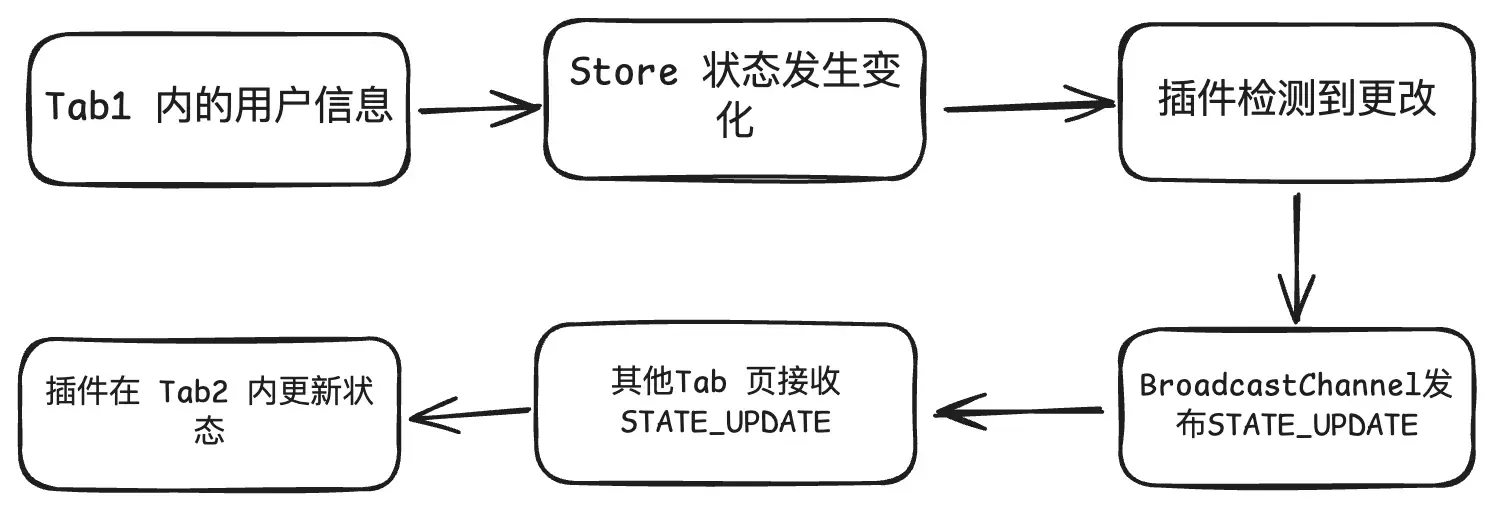
通信流程图

使用同步 Store
组件可以像任何其他 Pinia store 一样使用 synchronized store:
import { useCounterStore } from './stores/counter'
const counterStore = useCounterStore()
// State changes will automatically sync across tabs
counterStore.increment()
结论
通过这个 Pinia 插件,我们添加了 cross-tab state synchronization,只需最少的配置。该解决方案是轻量级的、类型安全的,并利用内置的 BroadcastChannel API。对于用户经常跨多个选项卡工作并需要一致的状态体验的应用程序,此模式特别有用。
使用此插件时,请记住考虑以下事项:
- 仅为真正需要的 Store 启用共享
- 注意大型 state 对象的性能
- 考虑对复杂数据结构进行自定义序列化
- 在不同的浏览器场景中全面测试
未来优化:Web Worker
对于具有大量交叉表通信或复杂状态转换的应用程序,请考虑将 BroadcastChannel 处理卸载到 Web Worker。此方法可以通过以下方式提高性能:
- 将消息处理移出主线程
- 在不阻塞 UI 的情况下处理复杂的状态转换
- 在同步大型状态对象时减少主线程负载
- 缓冲和批处理状态更新以获得更好的性能
这在以下情况下特别有用:
- 您的应用程序同时打开了多个选项卡
- 状态更新很频繁或计算密集型
- 您需要对同步数据执行验证或转换
- 应用程序处理需要同步的大型数据集
您可以在 GitHub 存储库中找到此插件的完整代码。它还提供了如何将它与 Web Worker 一起使用的示例。
