
为什么是 vscode
vscode 是微软开源的免费的文本编辑器,被广泛地在前端工作中使用。它提供了丰富的插件供人们进行代码编写和文字工作。
可以满足我们平时的工作和学习,最吸引人的是它完全免费。
基础配置
我们可以进行一些简单的配置来让 vscode 更加好用。在 settings.json 中可以做一些配置
1. 这段配置表示在保存时进行代码格式化
{
"editor.formatOnSave": true,
}
2. 这段配置表示开启括号对着色,可以让不同层级的括号展示不同的颜色
{
"editor.bracketPairColorization.enabled": true,
"editor.bracketPairColorization.independentColorPoolPerBracketType": true,
}
3. 保存时自动整理 import
settings.json 中加入配置项: "editor.codeActionsOnSave": { "source.organizeImports": true },
{
"editor.codeActionsOnSave": { "source.organizeImports": true, },
}
可实现保存代码时(ctrl+s)自动整理页面所有 import 引用,包括删除未使用到的 import、多 import 归类整理、排序等。很好用。
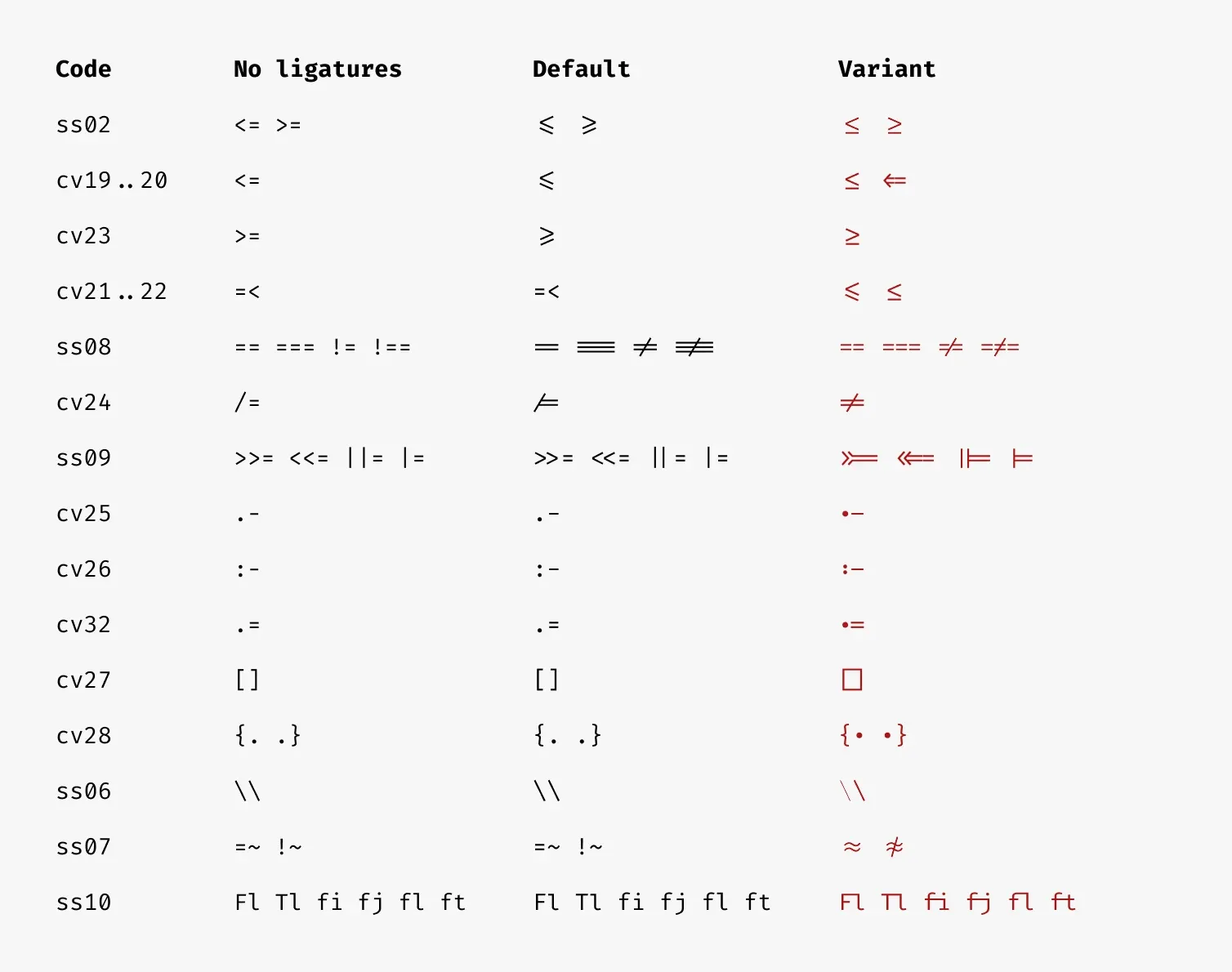
4. 使用连体字符
我们平时在网上看别人视频时候会出现 >= 连起来的样子,我们可以这样设置
{
"editor.fontLigatures": true,
}
必须配合支持连字效果的字体,这里推荐Fira code
下面是配置好后的样式示例

主题
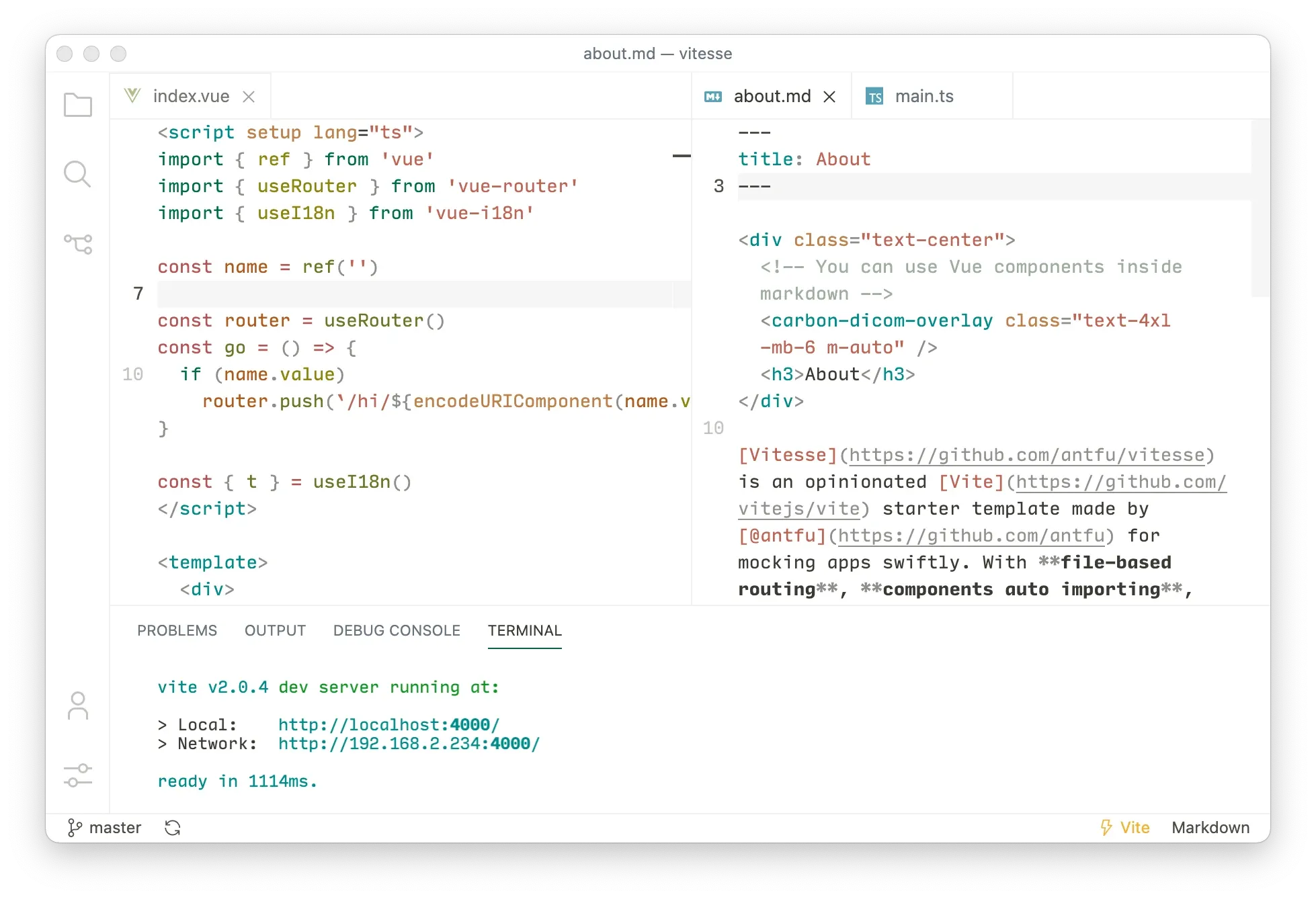
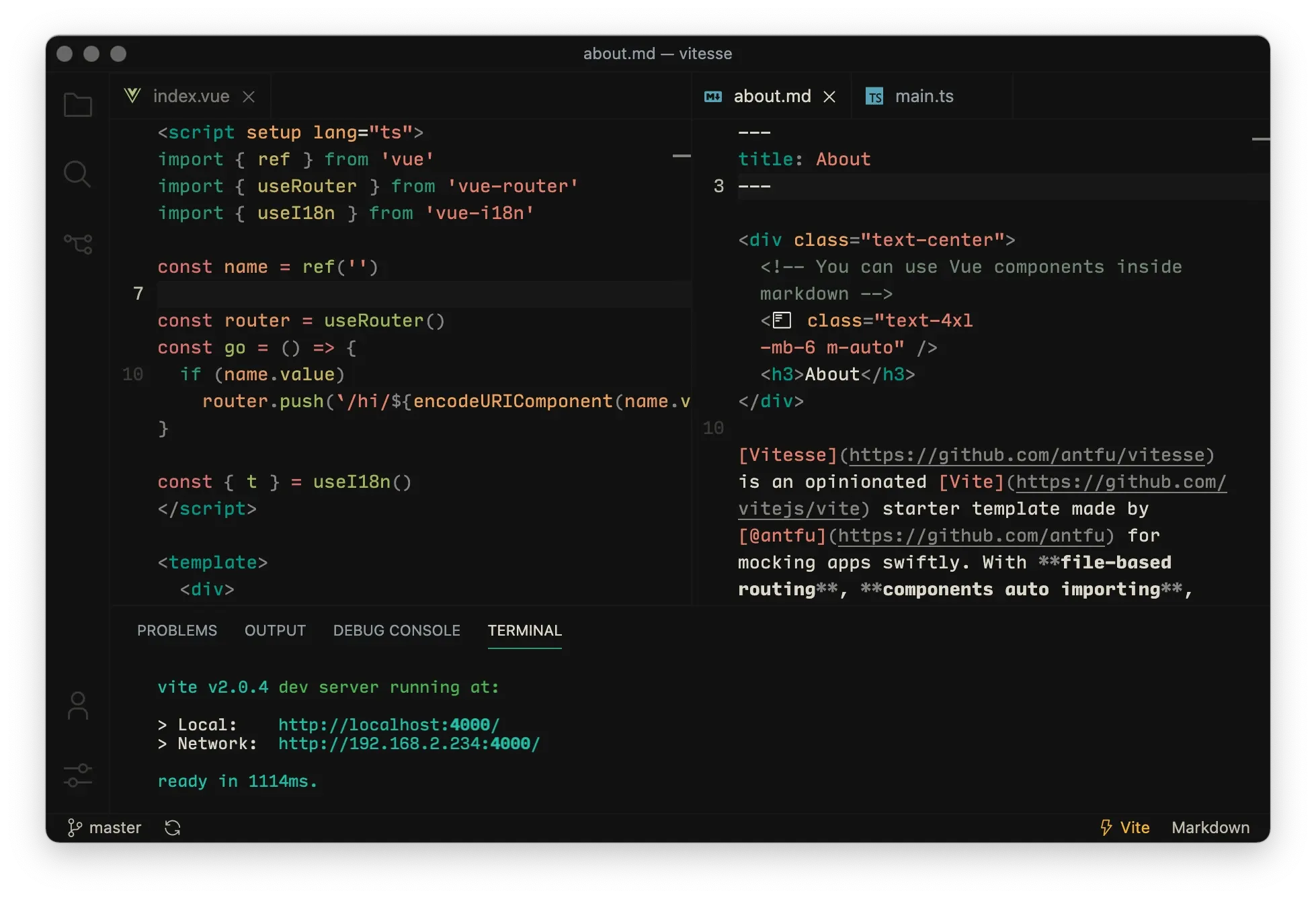
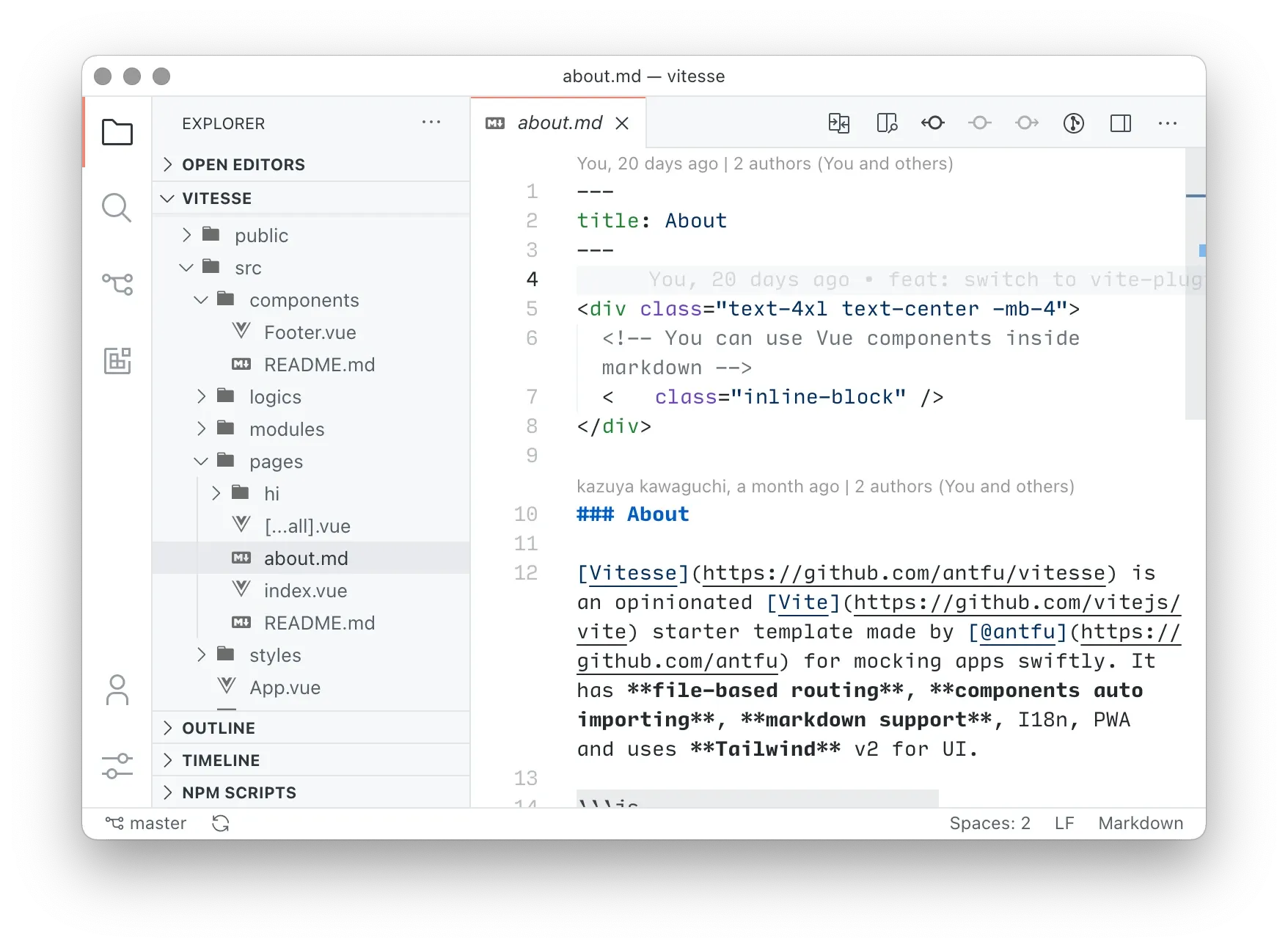
Vitesse Theme
这个是 Vue 团队成员 Anthony Fu 出品的主题,包含亮色和暗色两种主题。
下面是对应的图片预览


DevPro - High Contrast
这个主题是高对比度中比较符合我心意的一款

文件图标
file-icons

Carbon Product Icons

Catppuccin Icons for VSCode
非常可爱的一款图标主题

插件扩展
WakaTime
记录编码时间,可以比较准确地知道你一天都在哪些项目中工作了多长时间。
Error Lens
在编辑器中显示当前行的错误信息
Better Comments
提供 TODO 注释的高亮,支持自定义配置
Code Runner
提供多种编程语言的快速启动功能
Docker
提供 docker 语法提示和构建功能
Dyno File Utils
快速创建文件
Git History
可视化 git 时间线工具
GitLens — Git supercharged
vscode 中最好的 git 插件
Project Manager
提供项目管理功能
REST Client
提供 restful 接口测试功能
前端开发
Live Server
快速启动一个服务预览 html
Auto Rename Tag
提供同步修改对应标签的功能
DotENV
.env 文件高亮
Element UI Snippets
Element UI 代码片段
ESLint
Prettier - Code formatter
Tailwind CSS IntelliSense
提供 Tailwind CSS 的代码提示
Vue2 插件
开发 Vue2 时,需要 Vetur 提供语法高亮和代码提示
Vue3 插件
在使用 Vue3 时,需要安装 volar 提供对 script setup 的语法高亮和代码提示
React 代码片段
ES7+ React/Redux/React-Native snippets 提供 react 代码片段
JavaScript (ES6) code snippets
可以根据对应的简写方式快速生成 es6 代码片段
vscode-styled-components
提供 styled-components 语法高亮和提示
svg
提供 svg 预览和编辑功能
Image preview
在侧边栏预览当前引入的图片
Import Cost
查看当前引入 npm 包的大小
i18n Ally
提供对 i18 的预览
Turbo Console Log
使用快捷键ctrl options ls打印选中的值
服务器扩展
有时我们需要连接服务器进行一些操作。我们可以下载对应的插件来直接操作服务器资源。下面的插件包含了 ftp 和 ssh 功能,可以直接连接服务器进行连接和文件上传。

评论区
评论加载中...